iOS 7.1 lets you take some of the magic — and all the motion sickness! — out of your iPhone and iPad

iOS 7.1 goes a long way towards "fixing" the usability problems some people experienced with the original version of iOS 7 — not by taking a step back but by taking a step diagonally. Apple has always led the industry when it comes to accessibility. With iOS 7, however, the added improvements were counter-balanced by some added problems. Fantastic new features like switches let you control your iPhone based only on the movement of your head, but other features like the physics and particle engine gave some people vertigo, thinner typography made it harder for some people to read, and "naked" buttons made navigation more difficult for some people to use. So what's the iOS 7.1 middle-ground Apple's found? In short, Accessibility Settings.
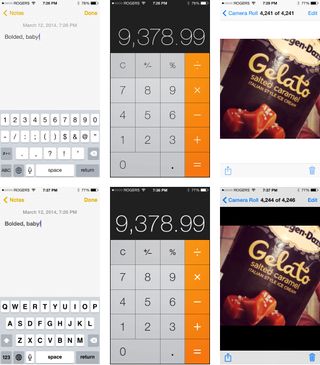
The first is an expansion of the Bold Font option, which now also enhances the weight of the keyboard, of the Calculator app, and of many of the standard glyphs (icons) like the share button and trash can. Unfortunately, due to the way iOS works, your iPhone or iPad still has to reboot for the Bold Font option to take effect. If you do make the switch, however, here's how the difference looks (standard on top, Bold below):

iOS 7.1 also expands Reduce Motion, now disabling the physics in iMessage, switching the scaling in the multitasking interface to a cross-fade, and freezing the animations and scrolling in the Weather app.
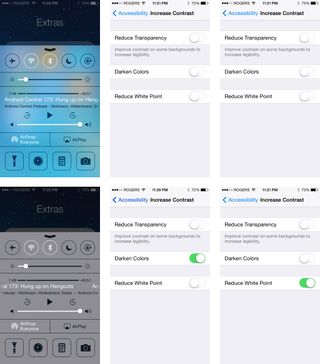
There are also several options to Increase Contrast in iOS 7.1. You can Reduce Transparency to make things like folders and Control Center opaque. You can Darken Colors to make things like the navigation words and glyphs slightly less bright, and you can Reduce White Point to make tone the backgrounds down to a step to light gray. Here's what the differences look like (default on top, Increased Contrast below)

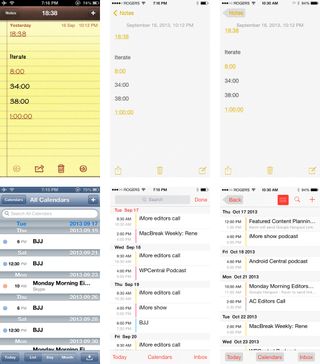
Finally, you can enable Button Shapes. With iOS 7, Apple stripped out a lot of the "chrome" (heavy interface elements) including the embossed button shapes of iOS 6 and previous versions. That left them "naked" — text or icons with nothing around them. The shapes, however, helped with affordance (something that hints at how an interface element should be used). They made buttons look like buttons and their outline showed their touch-targets (the exact area you could tap to activate them). So, with iOS 7.1, Apple given us the ability to bring them back. Toggling Button Shapes on fills in the background around a naked text and glyph buttons with a darker color outlining its shape and also underlines naked text buttons on dialogs to make them look more like web links. The result of the former doesn't look exactly right but it will be more usable for anyone who really missed traditional button elements. Here's how it looks (iOS 6 on the left, iOS 7 in the middle, and Button Shapes turned on in iOS 7.1 on the right):

That Apple felt the need to add these settings is interesting. It appears to acknowledge that some people had serious usability issues with iOS 7. Rather than walking anything back by changing the defaults for everyone, however, Apple simply added options for those who need or want thm. My guess is that Jony Ive and team still firmly believe in the direction they took iOS 7, they just feel it's taking the rest of us a little longer to adjust to it than they'd hoped. So, the settings are indeed a middle ground. Something that's there for those who find iOS 7 challenging or distressing to use.
I still like the overall design of iOS 7, including the default typography, animations, and contrasts. The naked buttons haven't hurt usability for me but they still seem unfinished, design-wise. Either way, I've not enabled any of the walk-backs above. However, if iOS 7 was hard for you to read, if it made you motion sick, or if was in any way difficult or uncomfortable for you to use, these news settings will provide some welcome relief.
Master your iPhone in minutes
iMore offers spot-on advice and guidance from our team of experts, with decades of Apple device experience to lean on. Learn more with iMore!
Have you turned on any of the new iOS 7.1 accessibility features? If so, which ones and how are they working for you?

Rene Ritchie is one of the most respected Apple analysts in the business, reaching a combined audience of over 40 million readers a month. His YouTube channel, Vector, has over 90 thousand subscribers and 14 million views and his podcasts, including Debug, have been downloaded over 20 million times. He also regularly co-hosts MacBreak Weekly for the TWiT network and co-hosted CES Live! and Talk Mobile. Based in Montreal, Rene is a former director of product marketing, web developer, and graphic designer. He's authored several books and appeared on numerous television and radio segments to discuss Apple and the technology industry. When not working, he likes to cook, grapple, and spend time with his friends and family.
Most Popular





