The Web
Latest about The Web

How to edit your Mac's Hosts file and why you would want to
By Bryan M Wolfe last updated
You can tell your Mac to use a Host File instead of your DNS to go online. Here's how!

10 things about website code everyone should know
By Serenity Caldwell last updated
Even if you never end up building a website by hand, these tips are essential.

How to use iCloud.com to access mail, contacts, calendars, photos, and more
By Joseph Keller published
iCloud.com lets you connect to iCloud from any Mac or PC. Here's how you can use it.

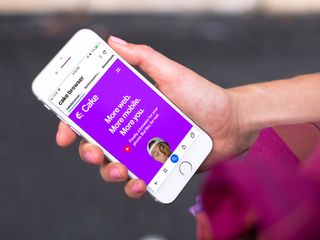
Search the web more efficiently on your smartphone with Cake browser
By Tory Foulk last updated
Sick of "mobile" browsers that clearly weren't built for your phone? Swipe-based browser Cake may be for you.

Your DNS settings may be giving up your privacy
By Anthony Casella last updated
Make certain you’re not leaking private info via your DNS. We tell you how!

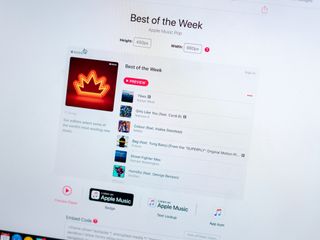
Apple Music web widget now lets subscribers sign in to listen to full songs
By Joseph Keller published
Apple Music's embeddable web player widget has been updated with a fresh look and now lets Apple Music subscribers sign in and listen to full songs on the web, rather than just samples.

How to stop receiving notifications from a website in OS X Mavericks
By Allyson Kazmucha last updated

How to get notifications from your favorite websites with Notification Center and OS X Mavericks
By Allyson Kazmucha last updated

Daily Tip: How to improve the look of your home screen Safari bookmark icons
By chrisoldroyd last updated

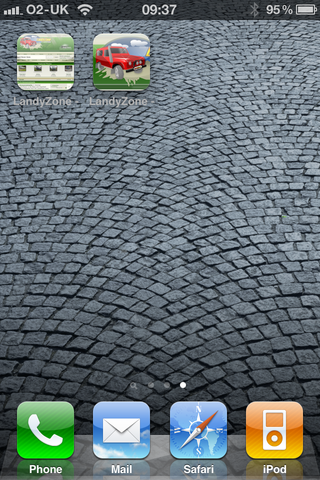
Ninja tip: How to create a custom iPhone/iPad home screen icon for your website
By Georgia last updated
iMore offers spot-on advice and guidance from our team of experts, with decades of Apple device experience to lean on. Learn more with iMore!