News
Latest news

These are the best iPhone apps getting a major iOS 18 update so far
By Daryl Baxter last updated
iOS 18 Now that iOS 18 is out, we’ve rounded up the best apps for your iPhone's newest update!

Anker launches its new MagGo range — and its 3-in-1 charger could be my new favorite
By Daryl Baxter published
Anker has announced its updated MagGo range for 2024, which includes new power banks, stands, and more.

These are the 7 accessories I'm buying for my iPhone 16 Pro upgrade
By Daryl Baxter published
With my iPhone 16 Pro arriving on September 20, I'm already planning to buy these accessories for it.

These 4 accessories have supercharged my Mac now that macOS Sequoia is here
By Daryl Baxter published
With macOS Sequoia now available, I've bought these three accessories to help me multitask to the next level.

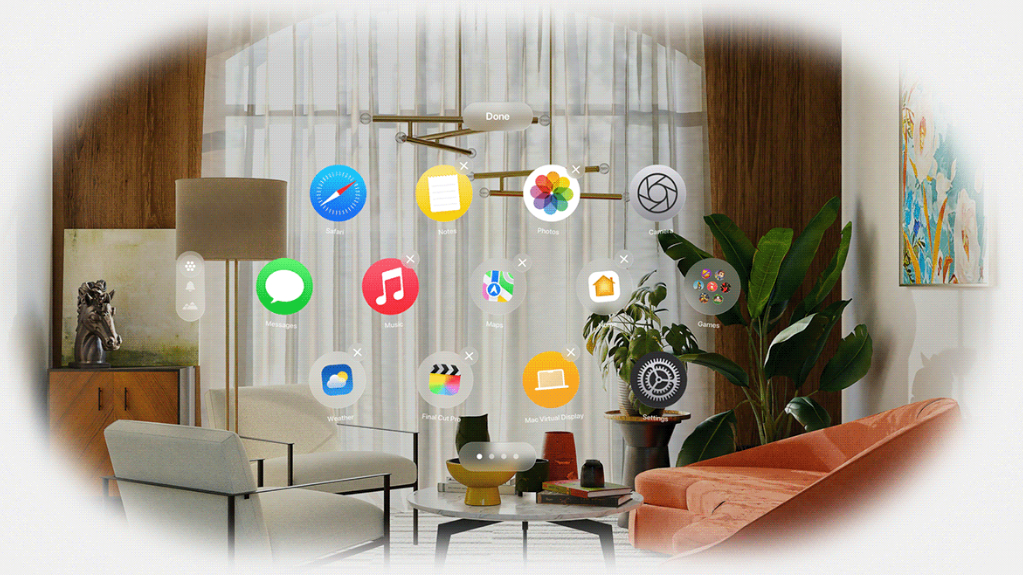
visionOS 2 is the first major software update for Apple Vision Pro, and now it's available
By Connor Jewiss published
visionOS 2 is the first major software update for Apple Vision Pro, and now it's available for everyone to install after months of beta updates.

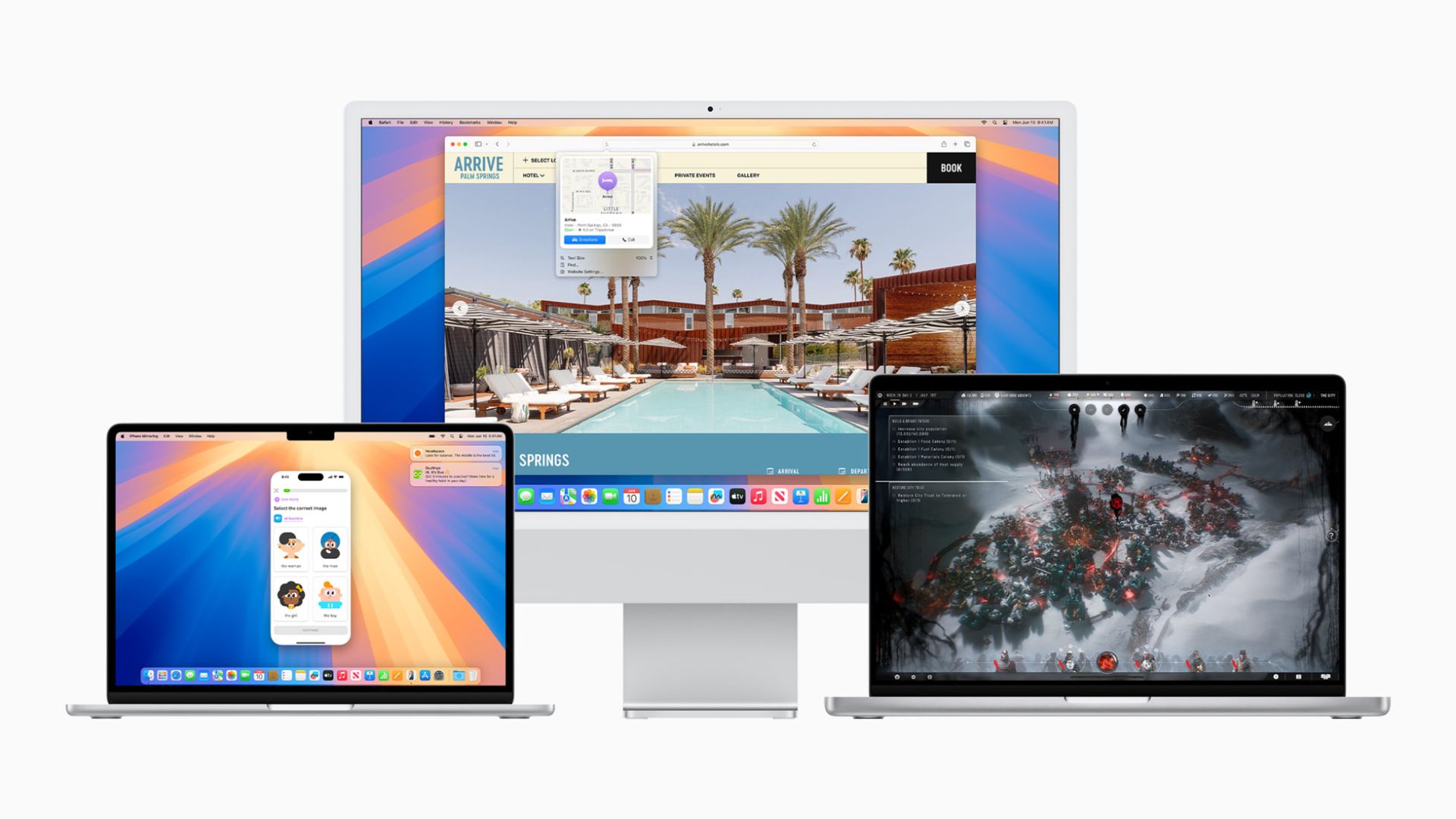
macOS Sequoia (version 15) is now available for your Mac with some big upgrades
By Connor Jewiss published
The latest software update for Macs is now available. You can install macOS Sequoia (version 15) on your device for some big upgrades.

watchOS 11 is now rolling out to all Apple Watch users with the Series 6 or newer
By Connor Jewiss published
After months of beta releases, Apple is finally rolling out the watchOS 11 update to all Apple Watch users with the Series 6 or newer.

iOS 18 and iPadOS 18 are finally available for everyone – without any Apple Intelligence features
By Connor Jewiss published
Apple is officially rolling out iOS 18 and iPadOS 18 to all users, after months of beta releases. But, it launches without any Apple Intelligence features.
iMore offers spot-on advice and guidance from our team of experts, with decades of Apple device experience to lean on. Learn more with iMore!




