Big, bold, and beautiful: Apple's design language is changing in iOS 10

If you haven't been paying attention to Apple this week, there's just a teensy bit about the company's upcoming operating systems you might have missed. New versions of watchOS, tvOS, iOS, and macOS (RIP OS X). New apps. New services. If you're a developer, there's an incredible number of new resources and SDKs to play with.
But this week, I haven't been attending developer sessions at WWDC; I've instead been listening to the wonderful presenters at Layers, Jessie Char and Elaine Pow's design conference. And while I've spent my fair share of time this week poring over developer documentation, I've also been looking at the new operating systems from a design point of view.
Bold steps
Apple's iPhone OS began with healthy ties to skeumorphic design, and for good reason: The company had to convince users that a flat pane of capacitative glass and circuitry could comfortably replace their telephone, calculator, calendar, and more. As the iPhone grew in popularity, its need to prove a relationship to real-world items lessened, and users' general unease with skeumorphic design grew; after a few additional iterations, including apps with wood-grain paneling and more green felt than a casino, enough was enough.
The company stripped iOS's design language to its core, ditching the bubbly icons and rich Corinthian leather. The seventh version of the iOS operating system introduced flat backgrounds, minimalistic font faces, bold highlight colors, soft blurs, and at-times slightly unsettling animations.
Bold moves are rarely perfect ones.
The redesign was a necessity: iOS 6 had become encumbered by its design language, and Apple needed a strong step forward to set the tone for the next ten years of its software. And iOS 7 did that — it was a bold move into a less skeumorphic space.
Bold moves are rarely perfect ones. The new operating system's animations made people motion sick and fonts were too thin to read for most human beings over the age of 30. But Apple has taken to heart customer feedback over the last three years and iterated. Shadows and font weights have returned. Animations have become less jarring.
iOS 10 builds off the design language iOS 7 introduced, but it takes a bold step of its own, meshing the best of the old iOS design with the current style to create something entirely new.
iMore offers spot-on advice and guidance from our team of experts, with decades of Apple device experience to lean on. Learn more with iMore!
Fixing the visual map
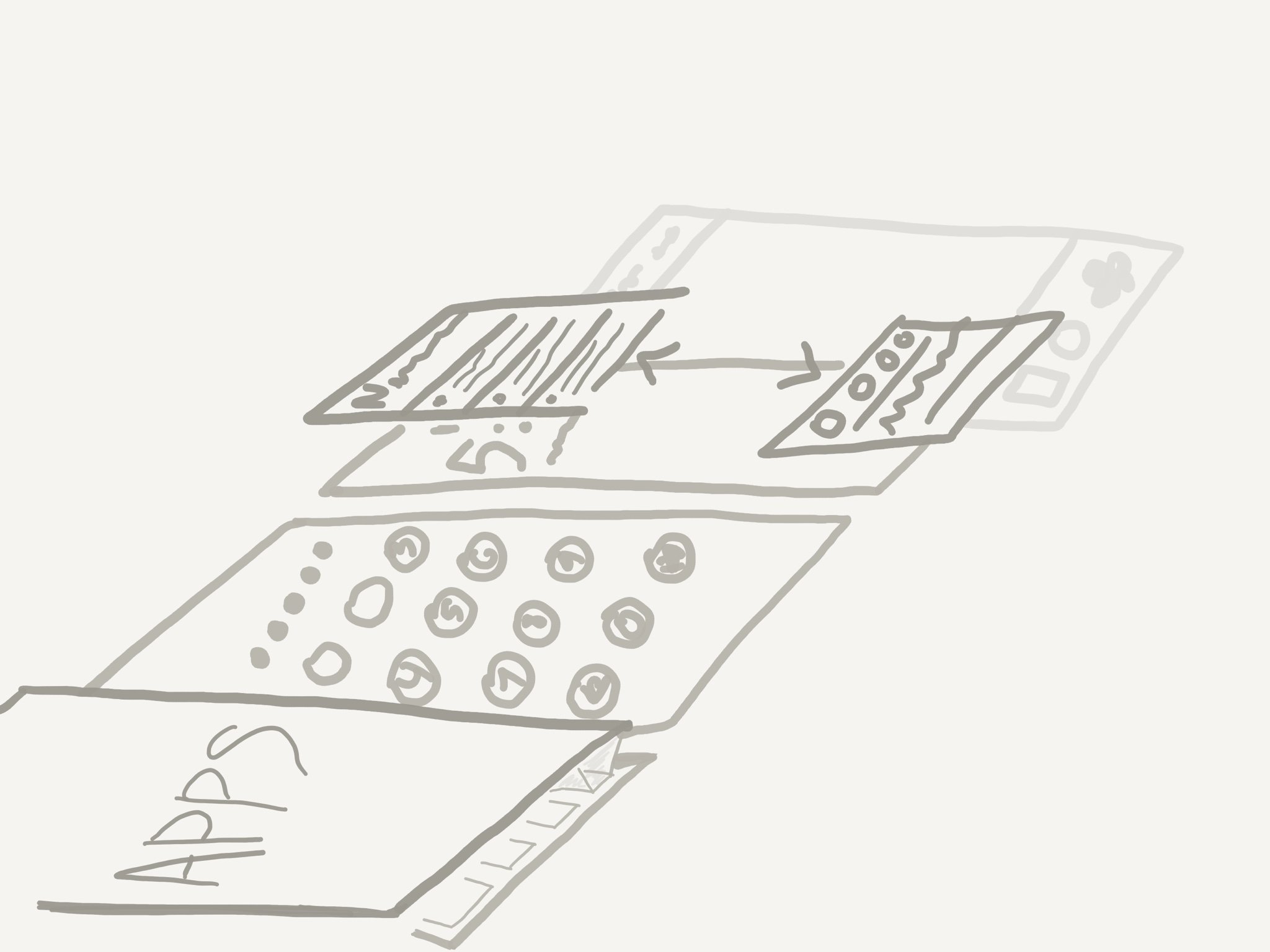
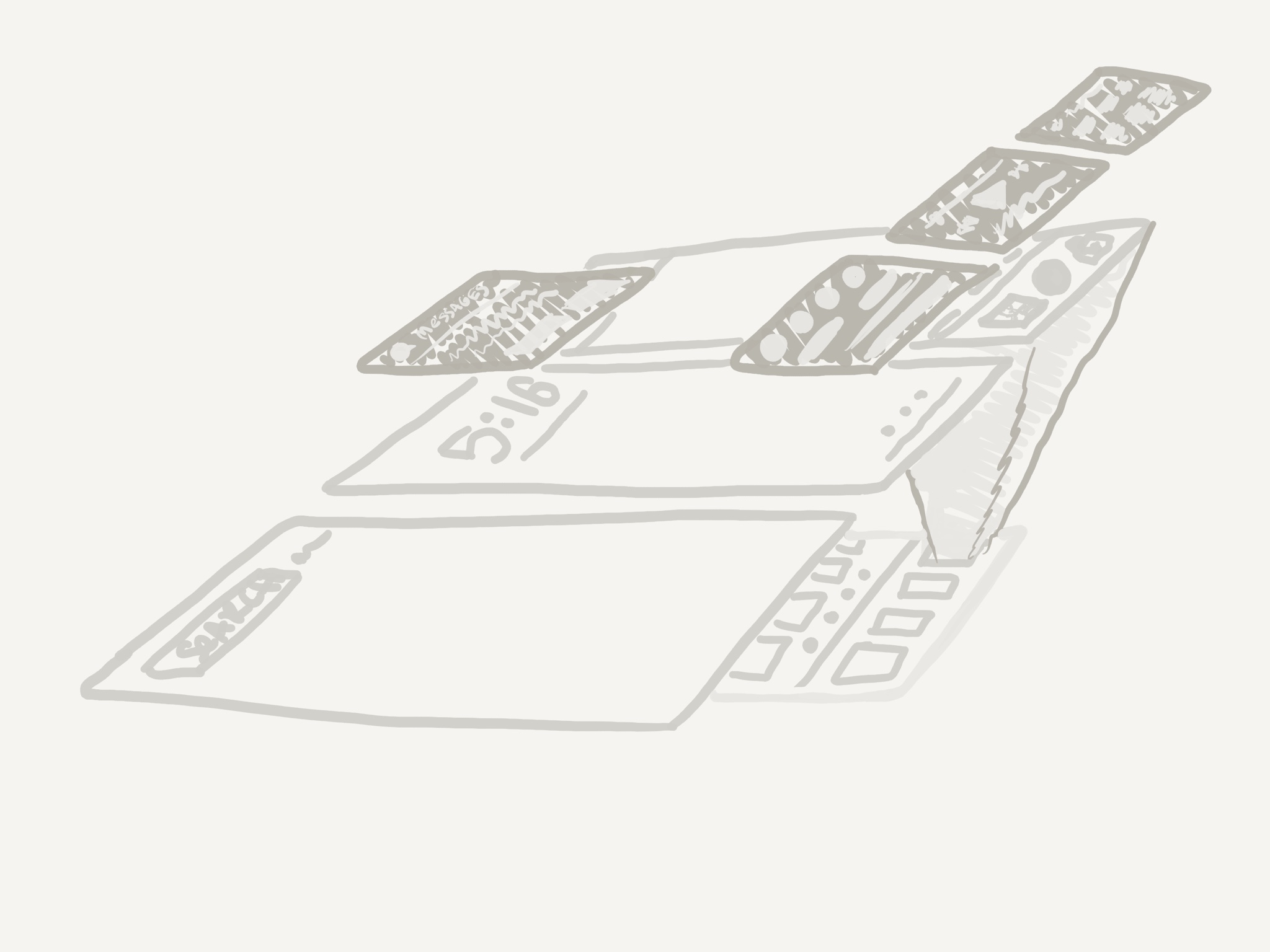
The iPhone and iPad have used slider trays and pop-overs for years to display additional information, but they've been limited and inconsistent. A great example: You can pull up from the bottom to display Control Center, but pulling up from the bottom right would instead trigger the Camera. And sliding left to right would send the Lock screen away in favor of a Passcode for unlocking your device — something that has nothing to do with additional information.
In this older model, I can't build a conceptual map of where these features exist. Notification Center and Control Center theoretically live on top of the Lock screen, but the Camera lives... underneath it? And the rest of the phone OS lives... to the left? But don't the Camera and all other apps exist on top when I launch them from the Home screen?

This likely isn't something the average user thinks about very often, but poor virtual mapping indirectly affects someone's ability to discover features and use them consistently. (I can't count the number of times I've had to walk my parents through the difference between pulling from the middle of the Home screen for search versus from the top of the screen for Notification Center.)
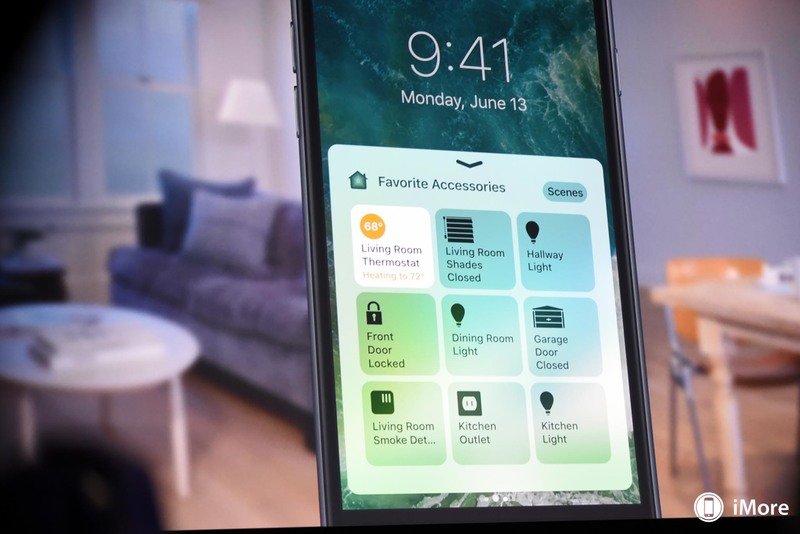
The good news: iOS 10 aims to both refine this concept and make discovery easier. Gone is the awkward mix of swiping: Instead, the Lock screen as displayed takes advantage of content in each direction; swipe from the top for Notification Center, right for the Widgets screen, left for the Camera app, or bottom for Control Center. Along the bottom of the Lock screen are page indicators like those on the Home screen — another indicator that more content hides out of reach on each side.
RIP, Slide to Unlock.
iOS 10 also fundamentally alters one of the core features of the iPhone and iPad: Slide to Unlock, the first multitouch gesture Apple CEO Steve Jobs demonstrated on stage, is no more. By moving this interaction to the Home button — and passcode or Touch ID authentication to a floating layer, rather than a side-screen — it provides a consistent experience for the new Lock screen; when you swipe on any edge, you'll be able to access quick and necessary app content without unlocking your iPhone.
Thinking with layers
With these changes, iOS 10 paints a much clearer visual map for users, built in layers: On the top layer, you have Actions: Notification cards, Widgets, Control Center, and 3D Touch options; on the bottom layer, you have the Home screen; and the middle layer holds your Lock screen (if locked) or other app-related content (if unlocked).

iOS 10's new card-based system for Widgets, Notifications, 3D Touch, and Control Center follows and further crystallizes that design paradigm: The opaque, rounded interface puts each individual notification, widget, and control card in its own environment; it can then "float" above the App or Lock screen layer at the bottom (Control Center), middle (Notification, 3D Touch action, or Widget), or top (Banner) of the screen.

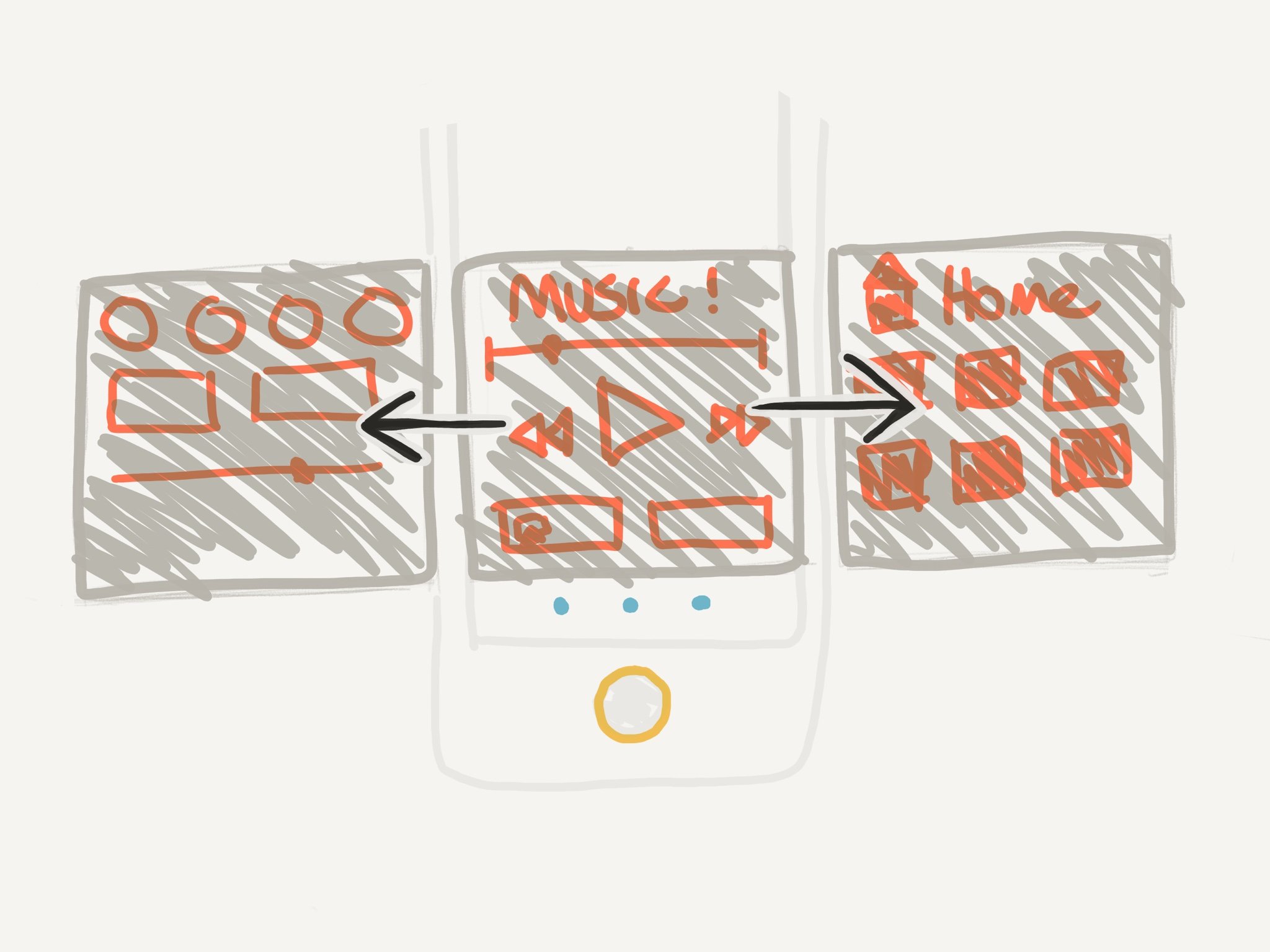
By making each bit of iOS UI its own distinct layer, this also opens up greater horizontal interactions, as with Control Center. As seen in the keynote, Control Center now lives inside a hovering bubble layer, with a Music widget and Home widget just a left swipe away. Not only is this an interesting way to keep Control Center's buttons comfortable and organized, but it also potentially sets up the stage in future releases of iOS to move certain third-party Widget content to that area. (Swipe up and to the left for a third-party calculator, anyone?)
Big and beautiful
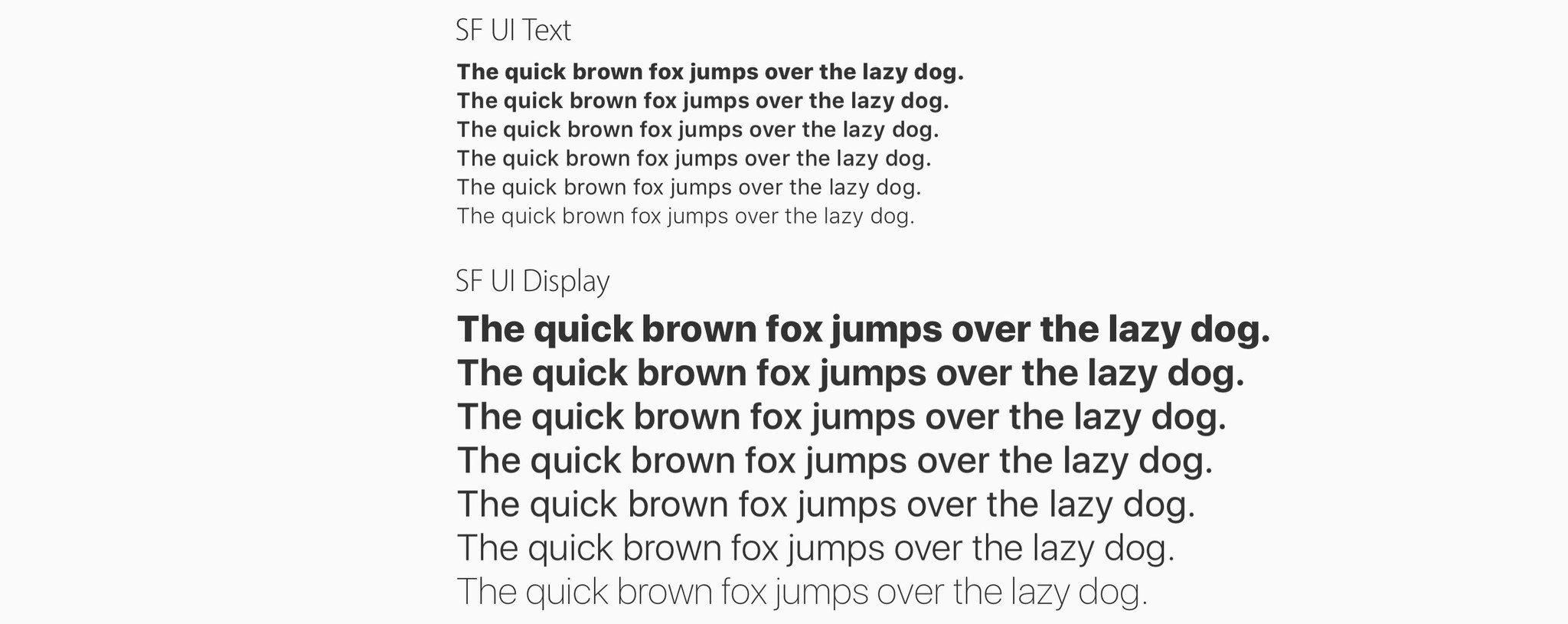
As part of iOS 7, Apple bet big on thinner font faces legible at small sizes; with iOS 10, the company is re-embracing font size and weight.
"Big. Bold. Beautiful." It's not only a snappy tagline — it's the company's new design mission.
SF UI Text and SF UI Display are iOS 10's two primary system fonts: The former covers all font sizes under 19pt, while the latter focuses on 20pt+ sizes. UI Text is thicker at those smaller sizes to preserve legibility, but still captures the style of the original San Francisco and Helvetica Neue. UI Display also has thin weights, but in Apple's redesigned apps, they've been smartly combined with bold weights for headers.

If iOS 10's new and redesigned apps are any indication, "Big. Bold. Beautiful." is not only a snappy tagline — it's the company's design mission. In Music, Maps, Health, and Home, the mix of thicker, large headliners and thinner sub-headers provides for a rich, textured experience previously unseen in this era of iOS.
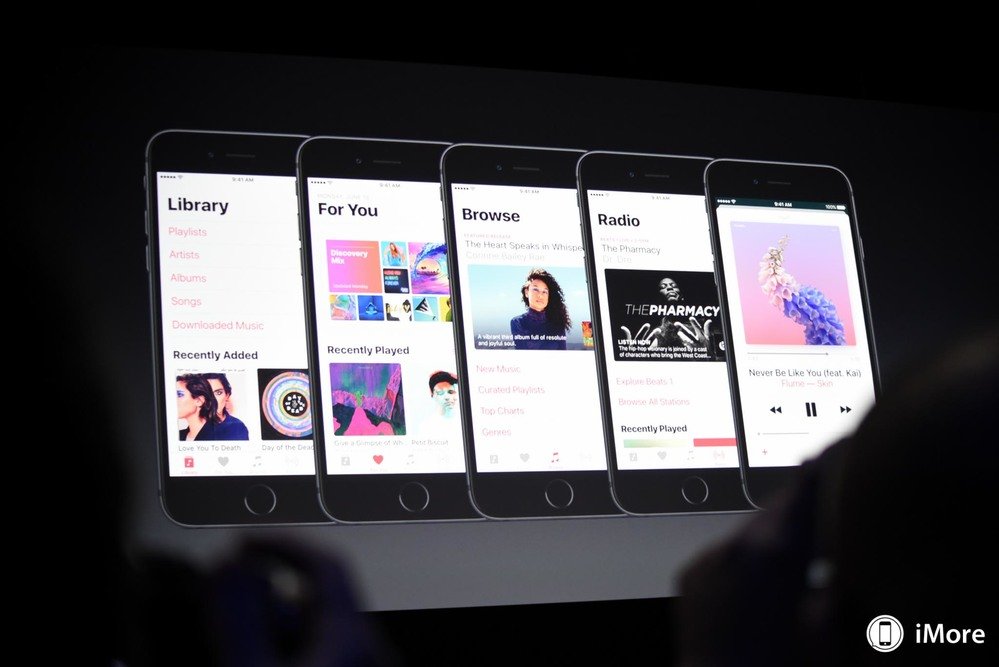
The Music app is the best example of Apple's reinvented minimalist style: The app has ditched colored and shaded backgrounds for a white, sleek background, instead using big, bold headers and images to build each section. "Bigger" images and text were indeed part of the rumor mill around Music's redesign, but I don't believe anyone guessed just how well those elements would integrate.

In part, the bigger font faces provide for readable, tappable touch targets: In the future, instead of stabbing furiously at the tiny mini-player on the bottom of the iOS 9 app, I can look forward to tapping an element double in size, with clearly demarcated play/pause buttons and no More (...) button in sight. (The endless list from iOS 9 is still there, but smartly hidden inside a 3D Touch gesture.)
I mentioned this on the iMore Show, but this move to bigger tap targets is especially smart in apps that might be used in conjunction with other tasks. In its Human Interface Guide, Apple asks developers to maintain a "minimum tappable area of 44pt x 44pt" for all controls, and notes "Larger items are also easier to tap, which is especially important when an app is used in distracting surroundings, such as in the kitchen or a gym."
Not mentioned here (for good reason) is driving, but as much as Apple encourages its users to talk to Siri or purchase a CarPlay vehicle, there remain many drivers who navigate or select songs on their iPhone. In an ideal world, you should never use your device in the car, but if you insist on doing so, the company can at least make the apps slightly safer to use while distracted.

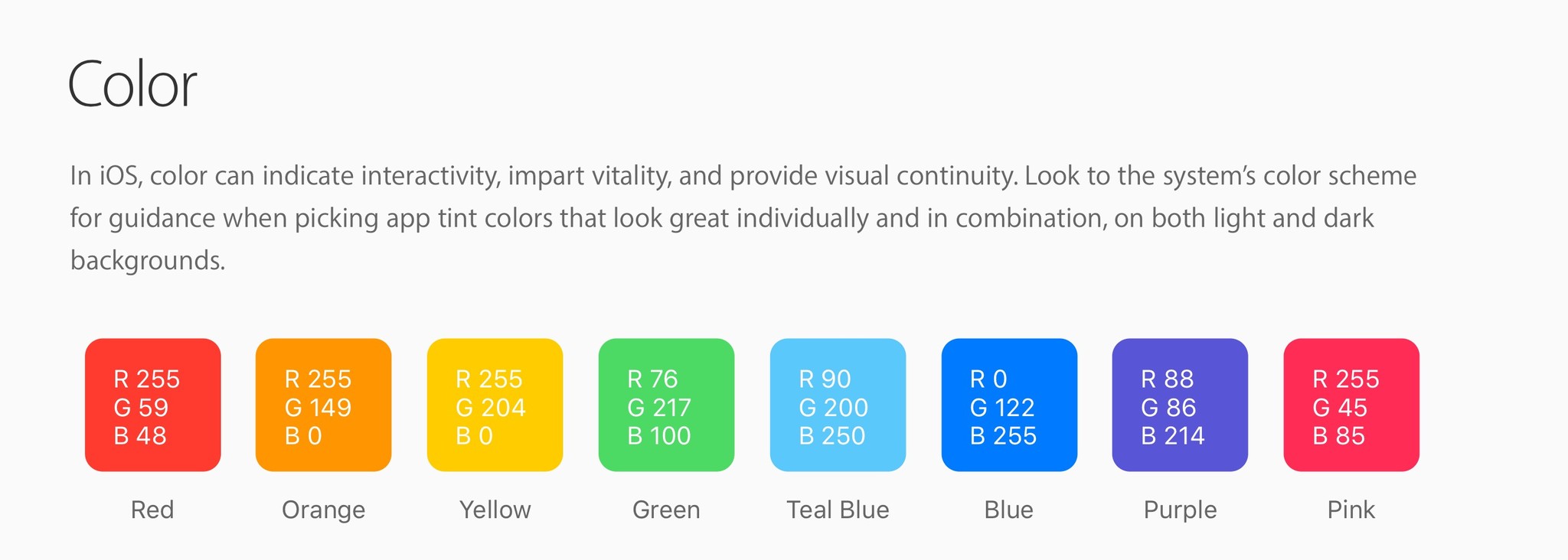
Color, too, is being used in a smart and relatable way. In Health, Apple uses bright colors to demarcate between activities and brighten up icons for discoverability. In Music, the company is letting the album artwork speak for itself, using the fuchsia highlight color for solely text-based links and call-outs. Home, in contrast, plays with a dark navigation bar, orange highlight color, and full-color photographic background for each room. Though at first glance it may not seem to fit in with the style of the other two apps, this textured color approach helps highlight scenes and accessories, set the style of the home, and ties into Apple's design schema with big, bold headers.
Growing up
From an accessibility and user experience standpoint, Apple's design changes have given new cues to users on how to use the operating system. Those bigger touch targets should also provide a more comfortable experience — especially for those on smaller iPhone models.
On a personal level, I'm intrigued by the company's design moves in iOS 10 (and its companion operating systems). Apple has long shied away from bold faces and big font sizes — outside of accessibility options — and bringing them into the primary operating system gives the company room to experiment with the kind of texture it previously needed skeumorphic art to accomplish. It's not always a success, and there are definitely aspects of the Music app's design that I'm not in love with just yet. But it's early days yet.
Based on the keynote and assorted public documentation, we've only really seen four apps take advantage of this new style — if iOS 7 was a seedling, iOS 10 has just started to sprout limbs; we have yet to see how it will grow as the iPhone and iPad further evolve. Remember, the operating system is still in development: Someone at Apple might throw out the whole concept before it ships in the Fall.
But I hope they don't. I'm ready for some big, bold, and beautiful in my life.

○ Everything about WWDC 2020
○ WWDC 2020 remote lineup
○ Download the Apple Developer app
○ iOS/iPadOS 14
○ macOS 10.16
○ watchOS 7
○ tvOS 14
○ Discussion forums
Serenity was formerly the Managing Editor at iMore, and now works for Apple. She's been talking, writing about, and tinkering with Apple products since she was old enough to double-click. In her spare time, she sketches, sings, and in her secret superhero life, plays roller derby. Follow her on Twitter @settern.

