Latest about iOS 7

Jony Ive killed skeuomorphic design with iOS 7 ten years ago — and he was right to
By Joe Wituschek published
Opinion In 2013, Jonny Ive talked about why Apple was bringing skeuomorphism in its software to an end, and introduced iOS 7, with a new design language. It was a game-changer.

Terrible reporting about iPhone security leads to people being less secure. Great job, media!
By Rene Ritchie last updated

How to prevent vertigo by reducing motion with accessibility on your iPhone and iPad
By Drew Kozub, Allyson Kazmucha last updated

iOS 7 Safari: Features and bugs HTML5 developers need to be aware of
By Rene Ritchie last updated

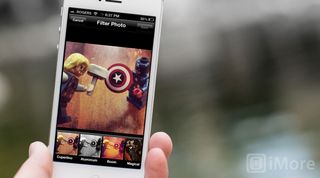
iOS 7 vs. Instagram vs. Google+ vs. Twitter: Black & White photo filter comparison
By Rene Ritchie last updated

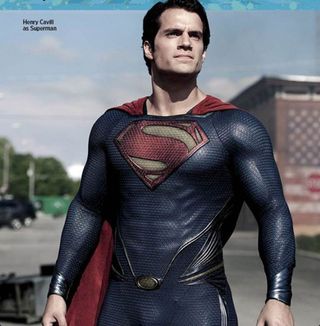
Forget iOS 7, it's Hollywood Super suits that need a texture intervention
By Rene Ritchie last updated

How to tell if the shift key is lower case, Upper Case, or CAPS LOCK in iOS 7.1
By Rene Ritchie last updated
Master your iPhone in minutes
iMore offers spot-on advice and guidance from our team of experts, with decades of Apple device experience to lean on. Learn more with iMore!
LATEST ARTICLES