Gaming
Explore Gaming
Latest about Gaming

Balatro is bringing its 90 Metacritic score and addictive gameplay to iPhone and Apple Vision Pro on Apple Arcade
By Stephen Warwick published
We finally have a release date!

Microsoft’s Copilot+ PC gaming disaster is just one more reason to buy a Mac — here’s what happened this time
By Daryl Baxter published
Microsoft’s latest Arm-based Copilot+ PCs are struggling to run games at a good framerate, while others are failing to run at all.

AAA Resident Evil games on iPhone suffer another blow
By Daryl Baxter published
A new update for every Resident Evil game on iPhone, iPad, and Mac now requires an internet connection.

Monument Valley 3 confirmed for iPhone later this year — but it won't be coming to Apple Arcade
By Daryl Baxter published
This week, Monument Valley 3 was confirmed to be coming to iPhone in December, through Netflix Games.

CIV 7 is coming to Mac on day one with these massive changes
By Stephen Warwick published
Civilization 7 will be a day one Mac title with a ton of changes from CIV 6 and previous iterations of the game.

The world's best gaming desk now comes in a stunning white color Mac users will love
By Connor Jewiss published
Secretlabs' Magnus Pro is one of the best standing desks. It now comes in a stunning white color option that Mac users will love. It's sleek, stylish, and polished.

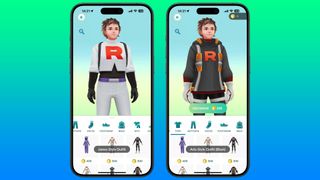
How to buy and equip a Team Rocket costume in Pokémon GO
By Daryl Baxter published
If you've got a soft spot for Team Rocket, you can show your appreciation by wearing a few outfits, for a price.

Pokémon Go: How to evolve Feebas and Wurmple quickly and easily
By Daryl Baxter, Rene Ritchie published
Having trouble trying to get Feebas and Wurmple to evolve? Here's how!

Fortnite is finally back on the iPhone, but only if you live in the EU and use the new Epic Games store
By Oliver Haslam published
Epic Games has officially launched its own iPhone app store in the EU, bringing Fortnite back to the iPhone after years of streaming services being the only option for gamers.

The Elder Scrolls: Castles is a new iOS game that Fallout Shelter fans won't want to miss
By Oliver Haslam published
Bethesda has announced that The Elder Scrolls: Castles will launch on iPhone and iPad in September.

Pokémon Go: All the Regional Exclusives and where to find them
By Daryl Baxter, Rene Ritchie published
You'll need to go all around the world to find regional exclusive Pokémon in Pokémon Go!

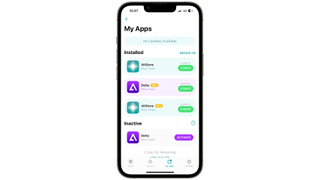
AltStore PAL, a third-party app store, is now free for all EU iPhone users
By Daryl Baxter published
Thanks to an ‘EpicGrant’ from Epic Games, AltStore PAL is now free for all EU users to download.

You can now play classic DOS games on your iPhone and iPad with this $0.99 app
By Daryl Baxter published
iDOS 3, a retro PC emulator, is finally available on the App Store after several rejections by Apple.

Pokémon Go Buddy: How to choose your next best friend
By Rene Ritchie, Serenity Caldwell, Daryl Baxter last updated
Our guide will help you decide on the best Pokémon to choose as a buddy for your travels.

This retro gaming emulator brings back a failed 3D Nintendo console to Apple Vision Pro in all its terrible glory
By Daryl Baxter published
Another retro gaming emulator has been released, and it’s mimicking a console you might not have heard of before.

Pokémon Go Gyms: How to defend, attack, earn coins, get stardust and more
By Daryl Baxter, Rene Ritchie last updated
How do you defend Pokémon Go Gyms and attack them? Find out how to get PokéCoins, Stardust, Candy, and more!

Pokémon Go: How to beat Team GO Rocket in order to earn some big rewards
By Casian Holly, Daryl Baxter last updated
Team GO Rocket blasted onto Pokémon Go way back in 2019, but they're still around! Here's how to beat them.

Pokémon Go: The Best Movesets to Change with TMs
By Rene Ritchie, Daryl Baxter last updated
A high-level Pokémon is nothing without a few good moves. Our guide will show you the best TMs to use!
iMore offers spot-on advice and guidance from our team of experts, with decades of Apple device experience to lean on. Learn more with iMore!


